Let’s start simple. Create a new game and put just a slime on the ground. Not a very exciting game (yet!), I know, but let’s start simple.
You can see that the slime moves around. That’s a behavior that comes with it by default because wandering around aimlessly sounds like something a slime would do, but for our purposes let’s remove it.
Select the Logic tool and click on the slime. Then look for its Enemy AI panel and remove the Wander Around blocks.
You should now have a slime that’s standing still.

Now comes the fun part. Use the Logic tool again on the slime, but this time click the Code tab at the top.
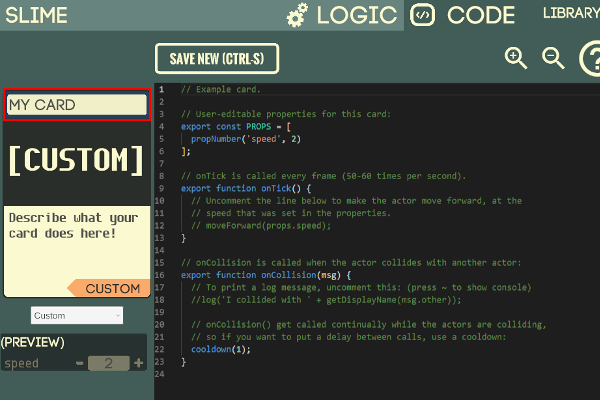
And we get… a Javascript editor!

What you are doing now is you’re creating a new block that we will later use on the slime (but you could use it on anything else).
Blocks are what give behaviors to actors. Each block corresponds to a code module like the one you’re seeing right now. Yep, block s are just a bunch of Javascript. There is no magic, only code!
First, rename your new block by clicking on the block title field (it’s the text field highlighted in red the image above). Name it something interesting, say, MY BLOCK.
Ok, now delete all the sample code you see in the editor and replace it by this:
export function onTick() {
log("Tick...");
}
Now click the Save button above the coding area in order to apply your changes.
What happens now?
You have just created a block. You have not yet added that block to the slime. This is what we will do next.